
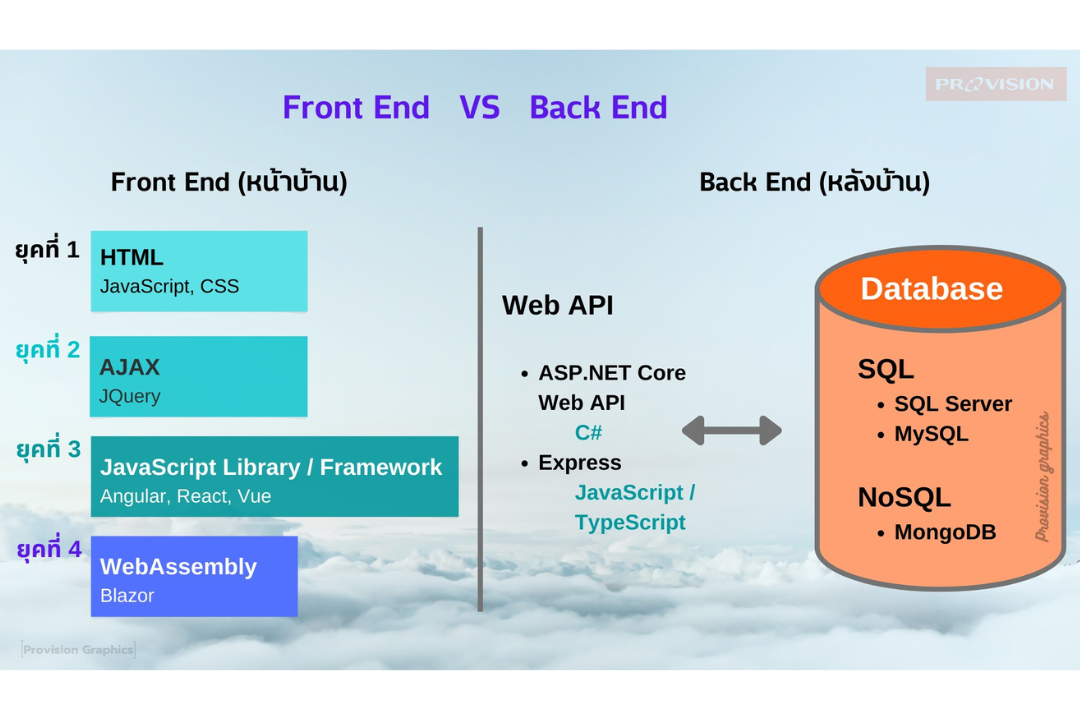
ปกติ web application หรือ web apps จะทำงานด้วยภาษา JavaScript เป็นหลัก ร่วมกับ HTML และ CSS ซึ่ง จะรันได้ภายใต้ browser ทุกตัวทั้งบนเครื่องคอมพิวเตอร์ สมาร์ทโฟน และอุปกรณ์อื่นๆ ได้ในลักษณะเดียวกัน แต่ ปัญหาหลักของ JavaScript ก็คือเรื่อง performance ที่ยังไม่ดีเท่าที่ควร ทำให้ไม่เหมาะกับงานที่เน้นการประมวลผล หนักๆ (CPU-intensive task) เช่น เกม การประมวลที่เกี่ยวกับภาพ เสียง วิดีโอ การเข้ารหัส/ถอดรหัส ฯลฯ ซึ่งไม่ สามารถทำได้เร็วใกล้เคียงกับการรันโปรแกรมภายนอกบราวเซอร์ จึงมีการพัฒนามาตรฐานใหม่ของโค้ดที่สามารถรัน ใต้บราวเซอร์ขึ้น โดยออกแบบให้ทำงานในระดับ low-level มากขึ้น และอยู่ในรูปโค้ดที่ผ่านการ compile เป็น binary และผ่านการ optimize ให้เหมาะกับการทำงานภายใต้การทำงานของ browser มาแล้ว (ต่างจาก JavaScript ที่จะต้อง มีการโหลดไฟล์ code ที่เป็น text และการ interpret + optimize ก่อนจะทำงานแต่ละครั้ง ทำให้การเริ่มต้นทำงานของ โปรแกรมค่อนข้างใช้เวลานานและมีความเร็วจำกัด) แต่ยังคงรักษาความ compatibility และ portability กับ browser ทุกตัวไว้ได้ ซึ่งมาตรฐานของ code แบบนี้คือที่เรียกว่า WebAssembly หรือย่อว่า Wasm (รูปแบบไฟล์ .wasm)

ปัจจุบันบราวเซอร์หลักทุกตัวคือ Chrome, Safari, Edge และ Firefox รวมถึง Opera ในเวอร์ชันล่าสุดล้วนรองรับ การทำงานของ WebAssembly แล้ว (แต่ IE หรือ Internet Explorer ไม่รองรับ WebAssembly
จุดมุ่งหมายหลักของ WebAssembly คือการทำงานให้ได้ใกล้เคียง native speed ของฮาร์ดแวร์แต่ละระบบมากขึ้น แต่ยังคงมีความปลอดภัยโดยจำกัดการทำงานไว้ภายใน sandbox เท่าที่เปิด permission ให้ใช้งานได้ภายใต้ web browser นั้นๆ และนอกจากนี้ด้วยความเร็วที่สูงและ overhead ที่ต่ำนี้เอง จึงสามารถนำไปใช้ภายนอกบราวเซอร์ ได้ด้วย โดยติดตั้งใน runtime environment ที่เหมาะสมสำหรับระบบปฏิบัติการนั้นๆ รวมถึงสามารถนำไปใช้ทำงาน บางอย่างที่เคยเป็นของฝั่ง Server ได้ด้วย (ตัวอย่างเช่นติดตั้งภายใต้ Wasmer หรือ Wasmtime)
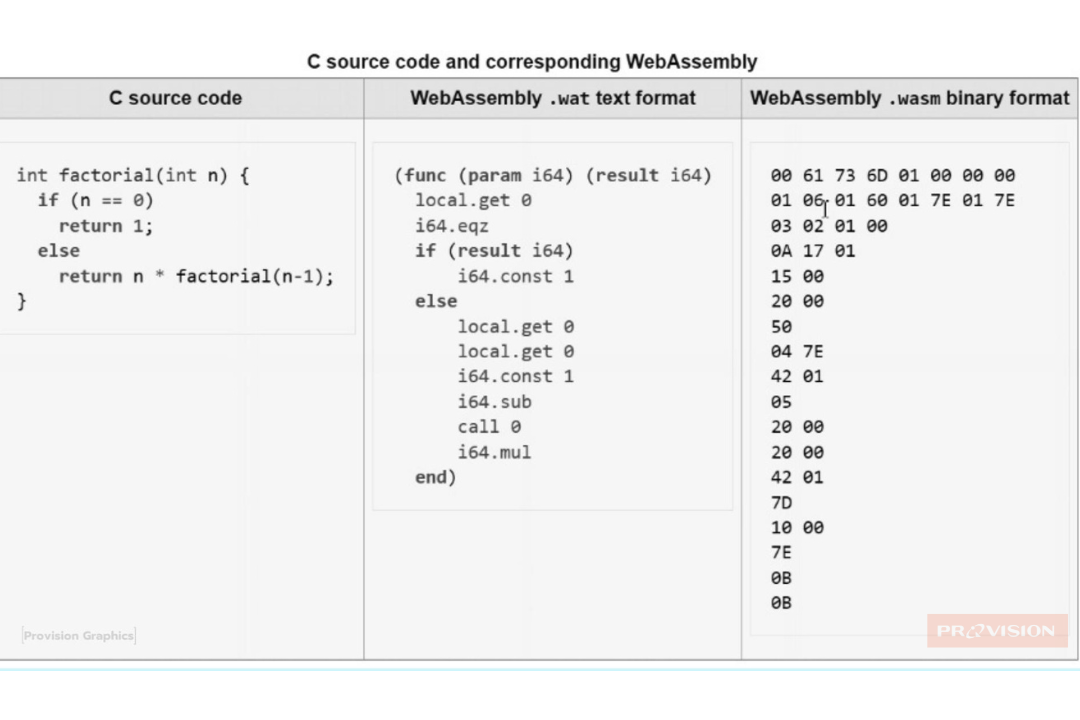
นอกจากรูปแบบ binary แล้ว WebAssembly ยังสามารถแสดงในรูปแบบที่อ่านออกมาเป็นแต่ละคำสั่ง (textual format) ที่เทียบเท่ากันเพื่อการทำความเข้าใจหรือการทดสอบโปรแกรม (debug) อีกด้วย เรียกว่ารูปแบบไฟล์ WebAssembly text format (.wat)

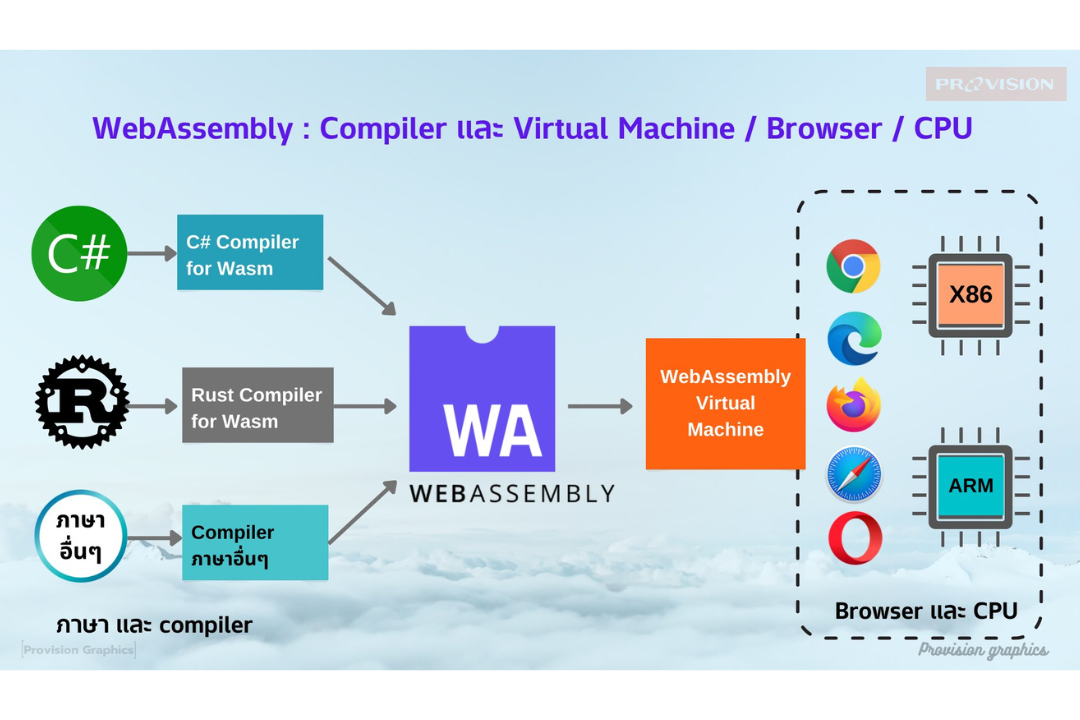
การใช้ WebAssembly จะไม่ได้เริ่มจากการเขียนคำสั่งในรูปแบบ text หรือ .wat โดยตรง แต่จะใช้ภาษาเขียนโปรแกรม ระดับสูงทั่วไป เช่น C/C++, C#, Rust หรือภาษาอื่นๆ แล้วใช้ตัวแปลภาษาหรือ compiler มาทำการ compile ให้เป็น .wasm อีกทีหนึ่ง
ทำไมถึงเรียกว่า 𝐖𝐞𝐛𝐀𝐬𝐬𝐞𝐦𝐛𝐥𝐲?
ชื่อนี้มีที่มาจากการเทียบเคียงกับภาษา Assembly ที่เป็นภาษาแบบ low-level ของ CPU แต่ละแพลทฟอร์ม เช่น x86, ARM หรืออื่นๆ ซึ่งจะมีการอ้างถึงโครงสร้างในระดับลึก เช่นสั่งย้ายข้อมูล หรือทำการคำนวณต่างๆ โดยเรียก ออกมาจากที่เก็บข้อมูลหรือ register ภายใน CPU ด้วย (แต่ในความเป็นจริงนั้นภาษา Assembly ก็ยังเขียนอยู่ในรูป คำสั่งที่ใช้ภาษาอังกฤษให้อ่านรู้เรื่อง ซึ่งยังจัดอยู่ในระดับที่สูงกว่าภาษาเครื่องหรือ machine language ที่เป็น binary)
ความเป็นมาของ 𝐖𝐞𝐛𝐀𝐬𝐬𝐞𝐦𝐛𝐥𝐲
𝟮𝟬𝟭𝟱 >> เปิดตัวแนวคิดของ WebAssembly
𝟮𝟬𝟭𝟳 >> ร่างข้อกำหนดขั้นต่ำ (Minimum Viable Product – MVP) โดยบราวเซอร์หลักทั้ง 4 คือ Chrome, Firefox, Safari และ Edge ต่างรองรับ WebAssembly 1.0
𝟮𝟬𝟭𝟵 >> องค์กร The World Wide Web Consortium (W3C) ยอมรับ WebAssembly เป็นภาษามาตรฐานที่ 4 สำหรับการทำงานกับเว็บ ถัดจาก HTML, CSS และ JavaScript
𝟮𝟬𝟮𝟮 >> มาตรฐาน WebAssembly 2.0 อยู่ระหว่างการร่าง ในขณะที่ 96% ของบราวเซอร์ที่ใช้กันทั่วโลกรองรับ WebAssembly 1.0


ข้อมูลจากหนังสือ :
พัฒนาเว็บแอพพลิเคชั่นแบบ 𝗪𝗲𝗯𝗔𝘀𝘀𝗲𝗺𝗯𝗹𝘆 ด้วย 𝗕𝗹𝗮𝘇𝗼𝗿 บน .𝗡𝗘𝗧 𝟲/.𝗡𝗘𝗧 7
🛒ช้อปทันที >> https://www.dplusshop.com/p/616
🛒shopee >> https://shope.ee/8UZLSRJKDo
🛒lazada >> https://bit.ly/3VEm2bV

